How To
汎用フォームを活用する
こちらではシナリオ作成時に様々なスタイルや入力形式のフォームの追加方法を説明します。
本機能の利用は主に ecforce の「カスタム項目」機能との連携を推奨してます。詳しくはこちらをご確認ください。
当記事では例として、既存プロファイルの「通信欄」フォームの後に年月日が入力可能なフォームの作成方法を説明します。プロファイルの作成に関しては、こちらををご参考ください。
- 【 delivery ( お届け日の指定 )】シナリオの「通信欄」を展開します。
- 「フォーム」右の「+」から【「汎用フォーム」 > 「日付の入力欄(date)フォーム」】を選択します。
- 追加した「日付の入力欄(date)フォーム」の位置を調整します。
- 続けて、「日付の入力欄(date)フォーム」の「シナリオ更新時イベント」に以下のスクリプトを貼り付けます。
async ({ form, forms }) => {
const free_column_category = xx // [必須] カスタム項目のカテゴリ
const free_column_item = xx // [必須] カスタム項目
// console.debug('[chat] free_column', form.key, free_column_category, free_column_item, form.element, forms[form.key])
let $target = null
switch (form.element) {
case 'radio':
$target = $(`#new-view #order_free_columns_${free_column_category}_0_${free_column_item}_${forms[form.key]}`)
if (!$target.prop("checked")) $target.prop("checked", true).change()
break
case 'checkbox_multi':
$target = $(`#new-view input[name="order[free_columns][${free_column_category}][0][${free_column_item}][]"]`)
$target.val(forms[form.key])
break
default:
$target = $(`#new-view #order_free_columns_${free_column_category}_0_${free_column_item}`)
if ($target.val() != forms[form.key]) $target.val(forms[form.key]).change()
}
} - スクリプトの「const free_column_category = xx // [必須] カスタム項目のカテゴリ」には対応させたいカスタム項目のカテゴリIDを、
「const free_column_item = xx // [必須] カスタム項目」にはカスタム項目IDを「xx」の箇所に入力してください。 - 編集が完了したら、保存をしビルド実行してください。
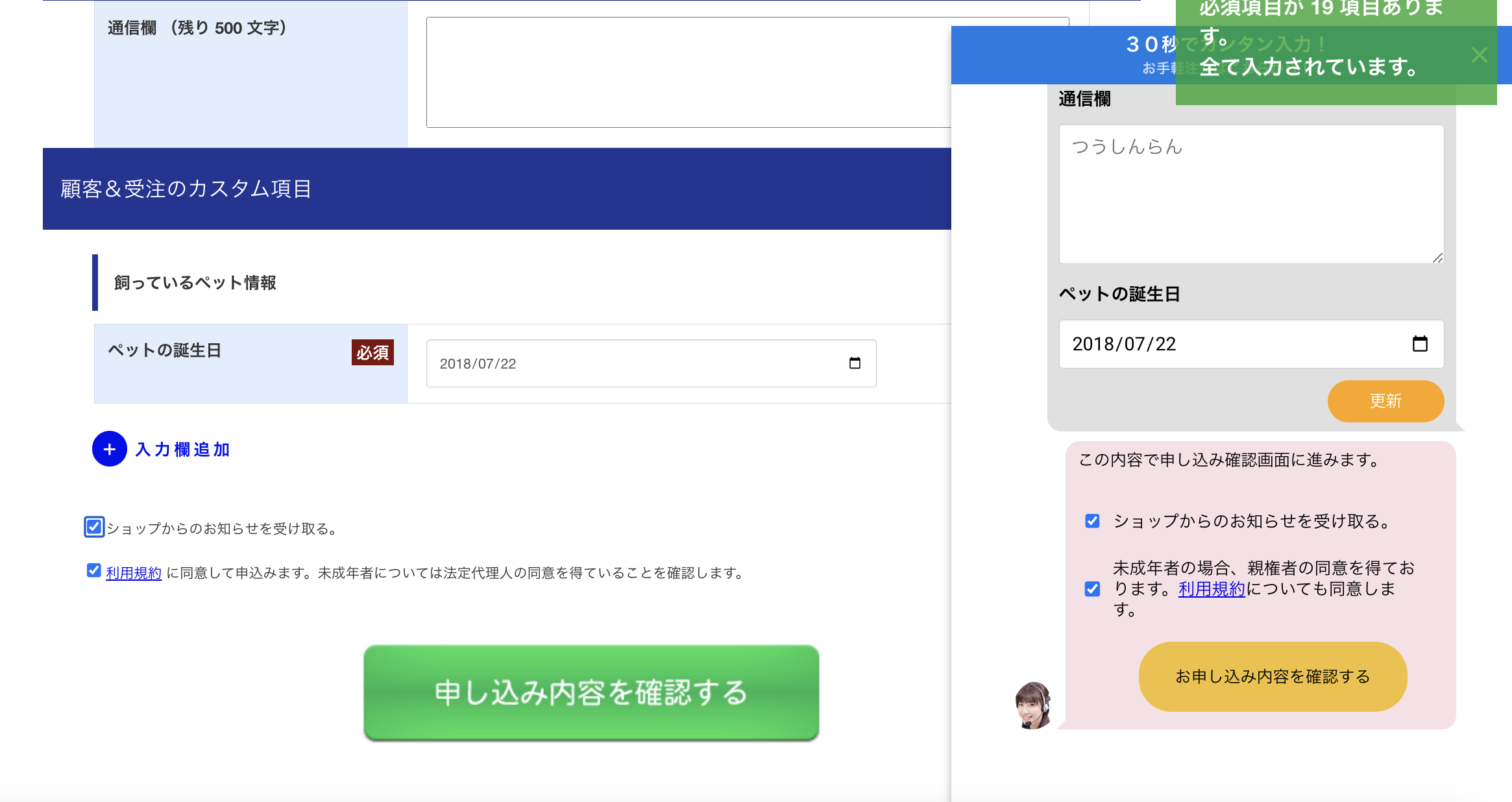
※表示イメージ
この記事の目次
このセクションの記事