How To
複数のフォームやメッセージにCSSを一括適用させる方法について
こちらではチャット内の複数のフォームやメッセージにCSSをまとめて適用させる方法について説明します。
設定方法1
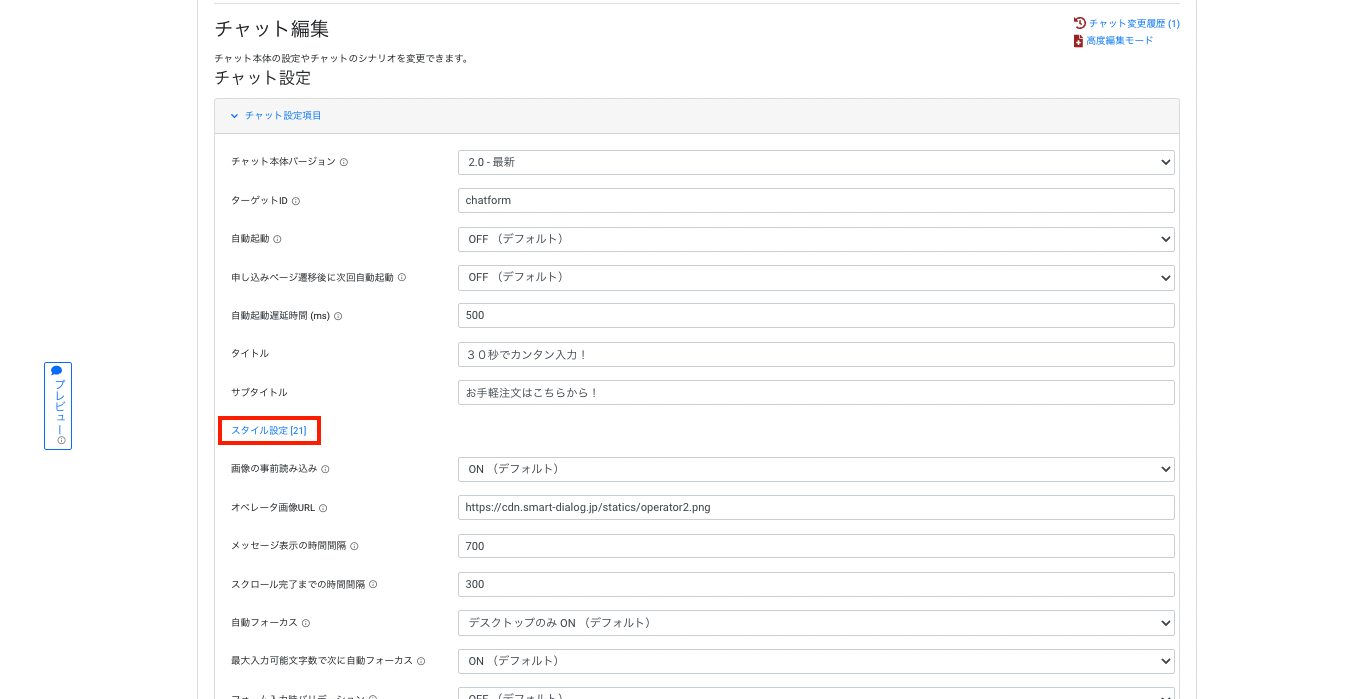
- 任意のプロファイルの編集画面へアクセス後、「チャット設定」内の「スタイル設定」を展開します。

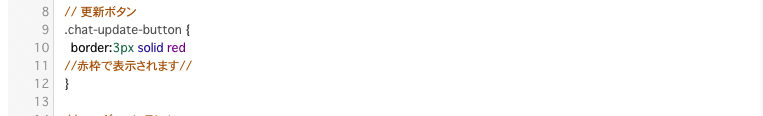
- 「CSS記述欄」に任意のコード記述を行います。※フォームのクラスはテキストボックス内にサンプルとして記述があるのでご参考ください。
例:更新ボタン全てに赤枠をつける場合
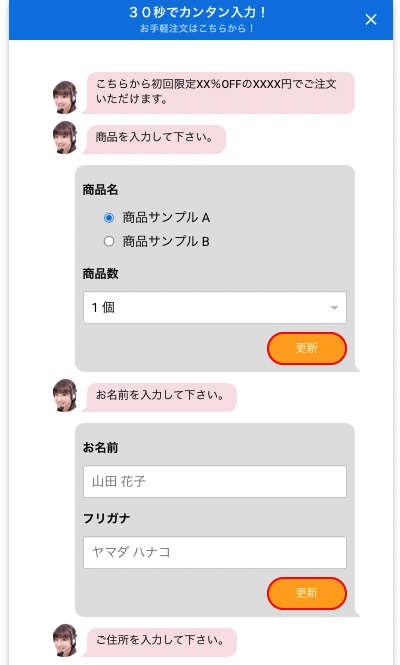
※表示イメージ
設定方法2
また、任意のフォームの設定項目の「HTML class 属性」を入力することによってクラスを設定すると、柔軟にフォームを一括指定しCSS適用できます。以下では例として複数のフォームにクラス指定してCSSを適用させる手順を説明します。
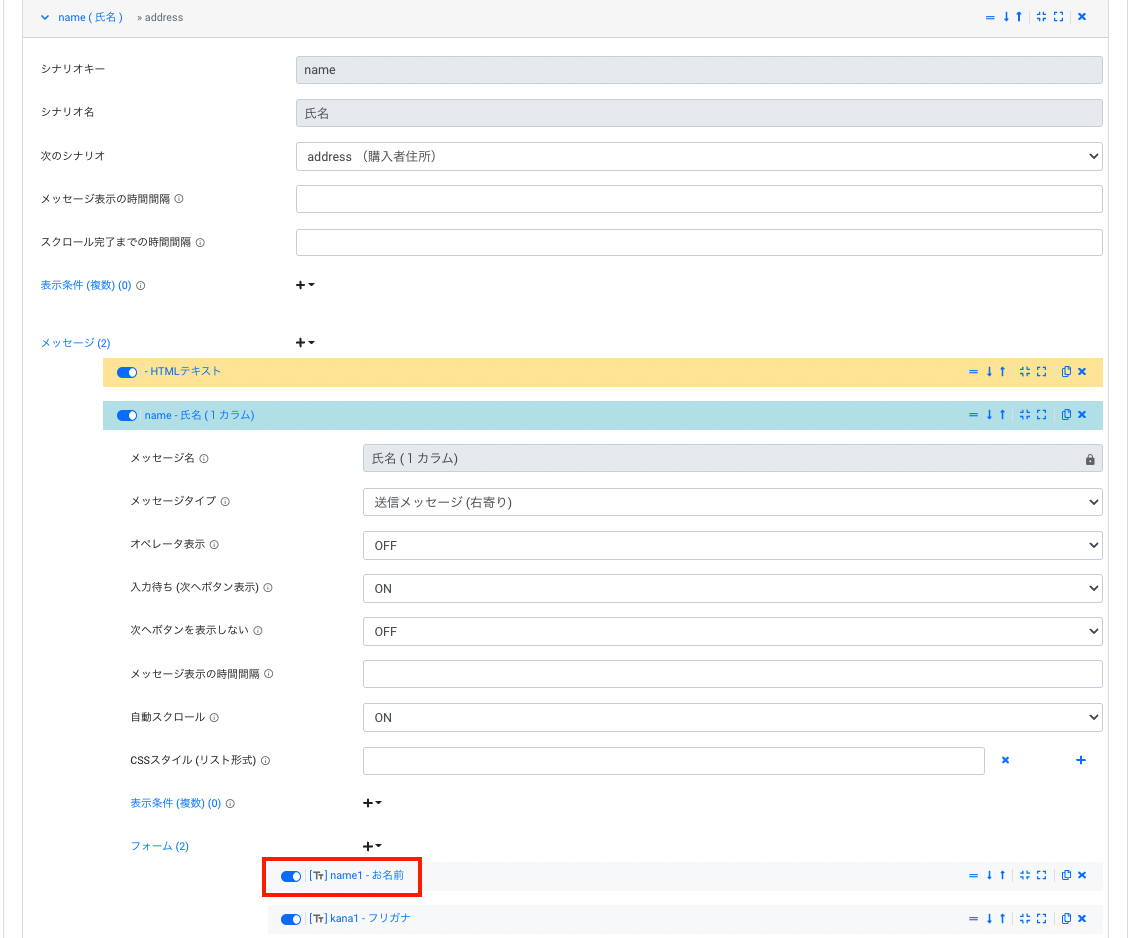
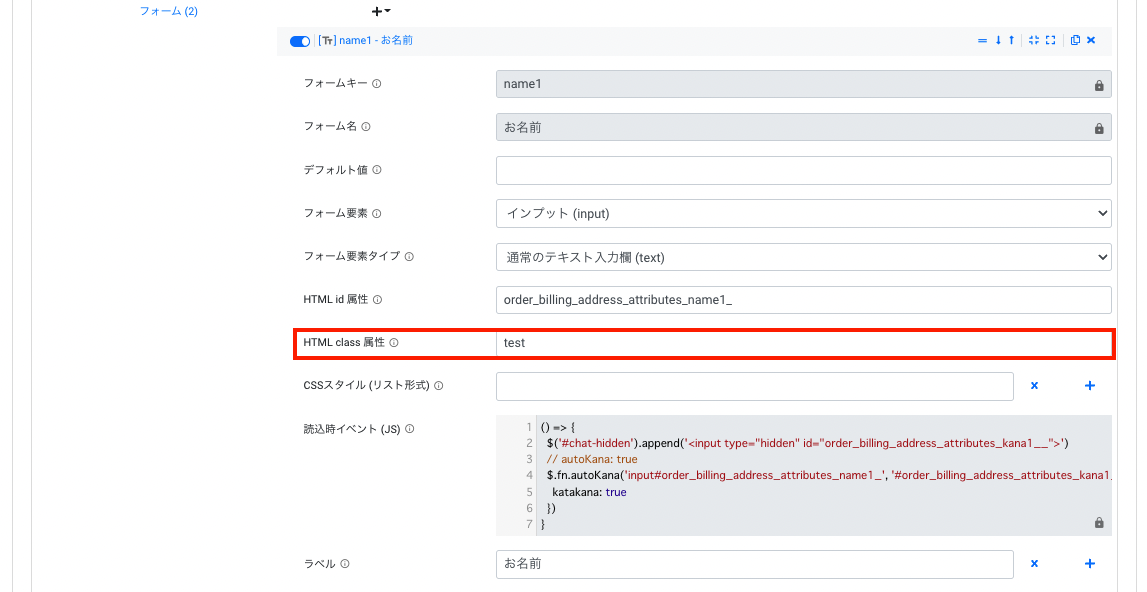
- 任意のプロファイルの編集画面へアクセス後、「name(氏名)」>「メッセージ」>「name - 氏名 (1カラム)」>「フォーム」>「name1-お名前」を展開します。

- 「HTML class 属性」に任意の値を入力します。

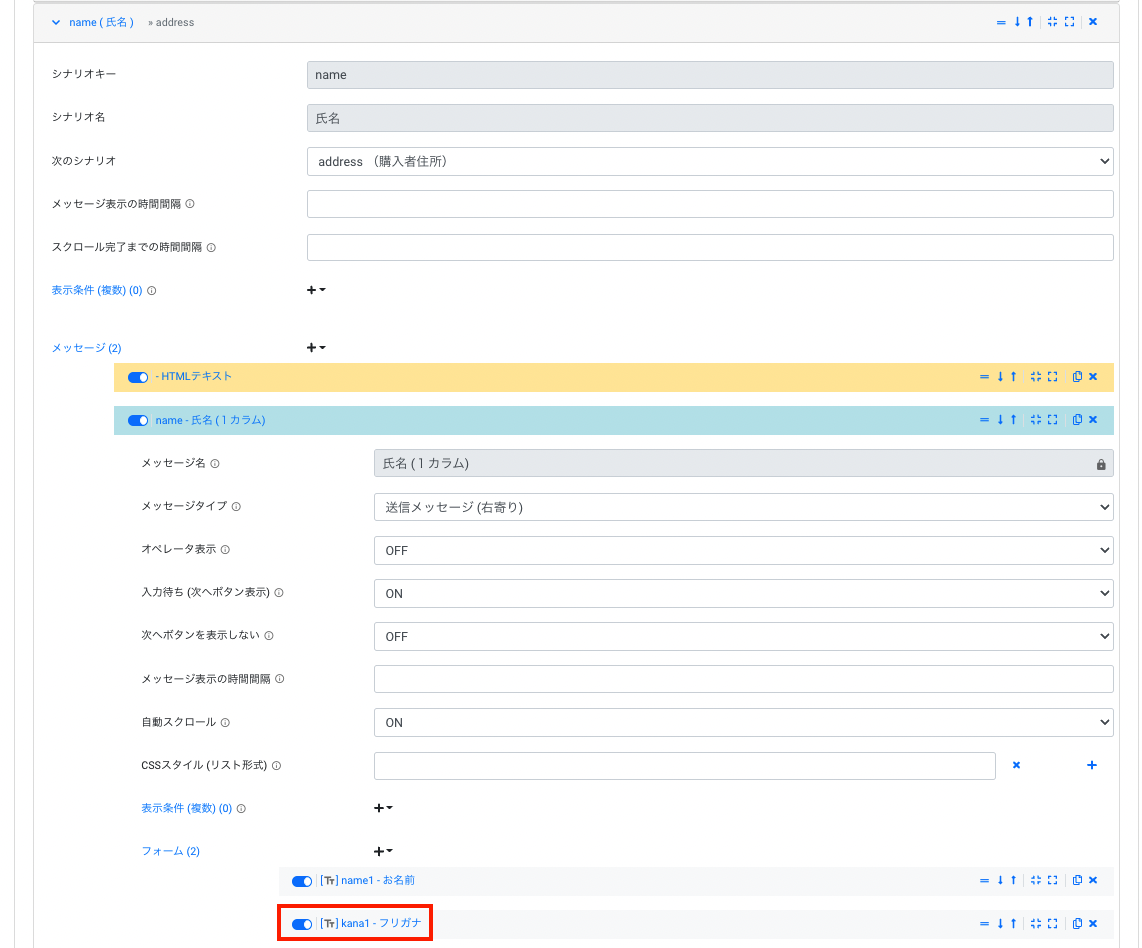
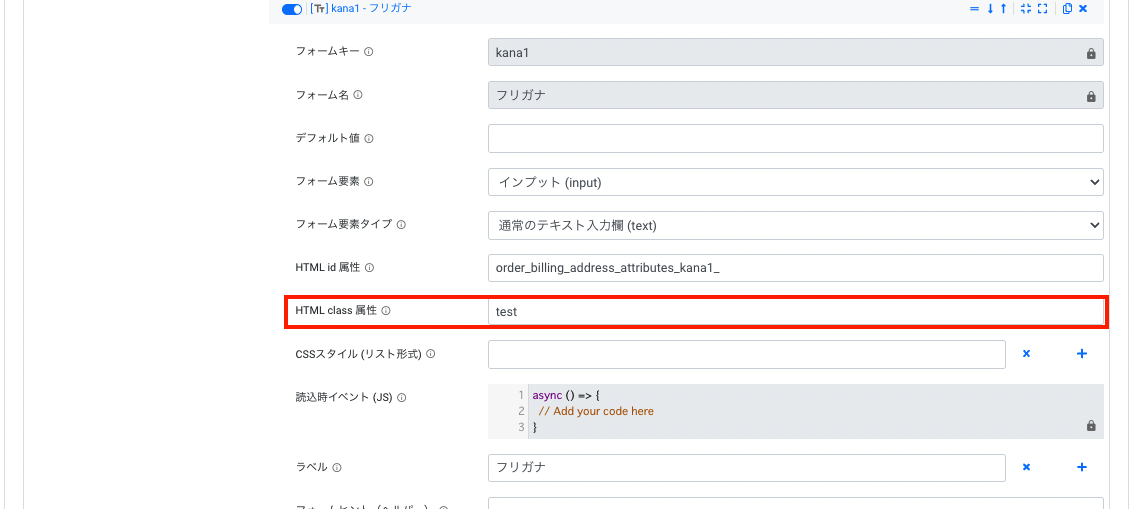
- 続いて「name(氏名)」>「メッセージ」>「name - 氏名 (1カラム)」>「フォーム」>kana1 - フリガナ」を展開します。

- 「HTML class 属性」に手順2で入力した同じ値を入力します。

- 「チャット設定」内の「スタイル設定」を展開します。
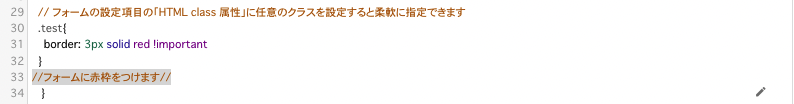
- 「CSS記述欄」に手順2,4で入力したクラス名を指定してCSS記述を行います。
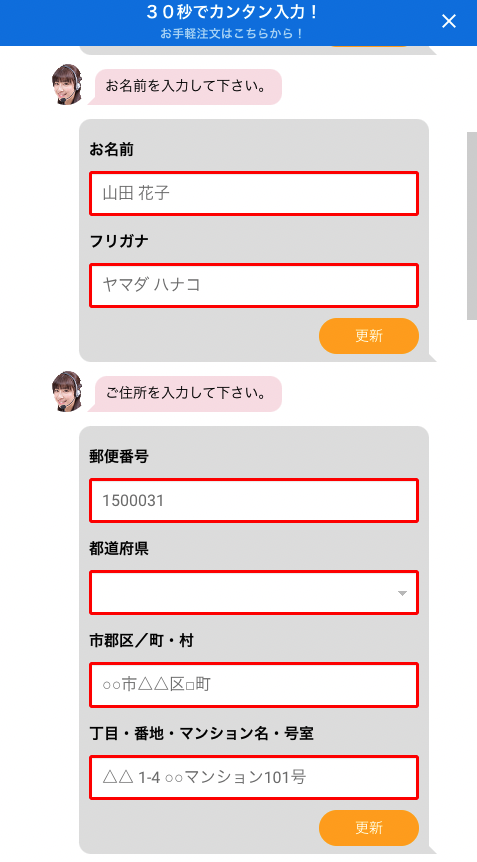
例:必須である入力フォームに予め赤枠で強調表示する場合
※表示イメージ
この記事の目次
このセクションの記事